Even in 2024, network performance is still an issue. According to the HTTP Archive, the average page takes 2MB to download, makes more than 60 HTTP requests, and can take up to 18 seconds to fully load on a mobile device. The stylesheet takes up 60 kB divided into seven requests, so it’s rarely the top priority when trying to solve performance issues.
However, CSS does have an impact, no matter how slight it may seem. Once you’ve got your JavaScript issues out of the way, learning to properly optimize CSS should be your next focus.
How CSS affects page performance CSS performance analysis tools Indirect CSS performance optimization Optimize CSS loading performance Optimize CSS performance
1. How CSS affects page performance
The CSS looks innocent but may need some heavy lifting.
CSS render blocking
When a browser encounters <link>the markup, it stops other browsers from downloading and processing it while it gets and parsed the CSS file.
JavaScript can also prevent the browser from rendering, but asynchronous processing can be achieved by:
asyncProperty is used to download the script in parallel and run it as soon as the script is ready. defer Properties are downloaded in parallel and then run sequentially when the DOM is ready. type="module" Properties load ES modules (which behave like defer).
Resources such as images generally require more bandwidth but can use valid formats and can be lazy loaded ( loading="lazy" attributes) without blocking the browser from rendering.
All of this is impossible to achieve with CSS. The file is cached, so subsequent page loads should be faster, but the render-blocking process still exists.
Processing of large CSS files is time consuming
The larger the style sheet, the longer it takes to download and process the CSS Object Model (CSSOM) that browsers and JavaScript APIs use to display the page. Although CSS stylesheets are smaller than most other website files, they are not exempt from the “smaller is better” rule of thumb.
CSS file growth
Identifying styles that are no longer used can be difficult, and removing the wrong styles can wreak havoc on your site. Developers often choose the safest “keep everything” approach. Page styles, components, and widgets that are no longer used still exist in CSS. How is the result? File sizes, complexity, and maintenance efforts have grown exponentially, making it increasingly unlikely for developers to remove redundant code.
Style sheets can introduce other resources
CSS can reference other style sheets using the @import rule. These imports block processing of the current style sheet and load further CSS files in series.
Other assets, such as fonts and images, can also be referenced. The browser will try to optimize downloads, but when in doubt, it will fetch them immediately. The Lined Base 64 encoding file still requires further processing.
CSS can reference other style sheets using the @import rule. These imports block processing of the current stylesheet and load more CSS files serially.
You can also reference other resources, such as fonts and images. The browser will try to optimize the download, but if in doubt it will fetch it immediately. Inline base64 encoded files require further processing.
CSS effect rendering
The browser has three rendering stages:
The layout ( or reflow ) phase calculates the size of each element and how it affects the size or position of surrounding elements.
The paint phase draws the visible part of each element onto a separate layer: text, color, image, border, shadow, etc. Render layer composition ( composite draws) draws each layer to the page in the correct order based on stacking context, position, z-indexes, etc.
If you’re not careful, CSS property changes and animations can cause all three stages to re-render. Certain features, such as shadows and gradients, are also computationally more expensive than block colors and margins.
2. CSS performance analysis tool
Admitting you have a CSS performance issue is the first step to recovery! Finding and fixing the cause is another.
The following tools and services (not in any order) can help you identify style bottlenecks in your code.
Developer Tools Network Panel
Web performance experts spend a lot of time working on development tools, especially network panels. DevTools is native to most modern browsers, but we will use Google Chrome for our examples.
DevTools can be opened from the browser menu, usually in More Tools > Developer Tools , or via the keyboard shortcuts Ctrl | Cmd+Shift+I or F12 .
Switch to the Network tab and make sure Disable Cache is checked to prevent cached files from affecting reports. You can also change throttling options to simulate slower mobile networks.
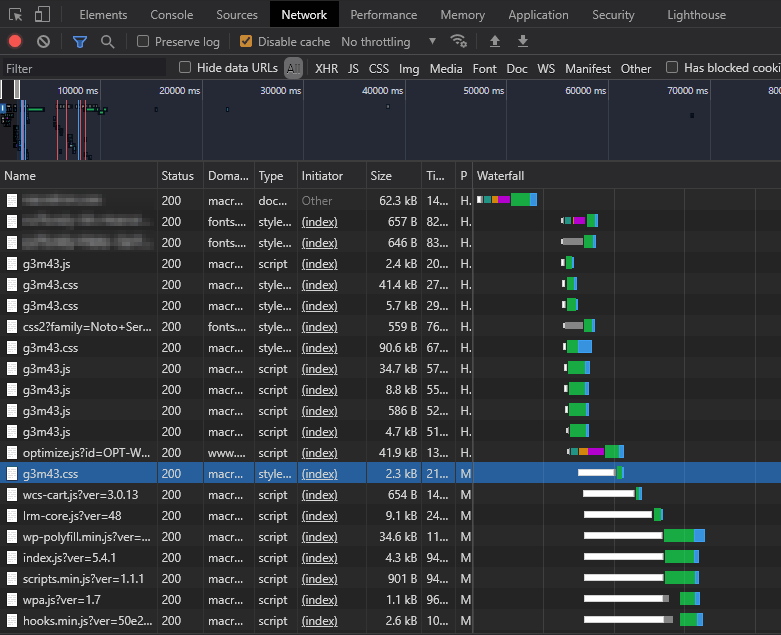
Refresh the page to see the download and processing waterfall plot:

Any loading progress bar that takes a long time is worthy of attention, but you should pay special attention to blocked/stalled loading progress bars (which appear white). In this case, the highlighted line and all subsequent lines cannot start downloading until the render-blocking CSS and JavaScript files are processed at the top of the HTML page.
The filter box allows you to show or hide specific resources:
larger-than:<S>: Files with a limit greater than <S>, expressed in bytes (10000), kilobytes (1000 kB), or megabytes (1 M) -larger-than:<S>: Files with a limit less than <S> -domain:*<.yourdomain.com>: Show third parties not loaded from the main domain ask. These are the main reasons for slow website speed.
High-performance pages with optimized CSS typically have fewer resources that load in parallel with short blocking/pause bars.
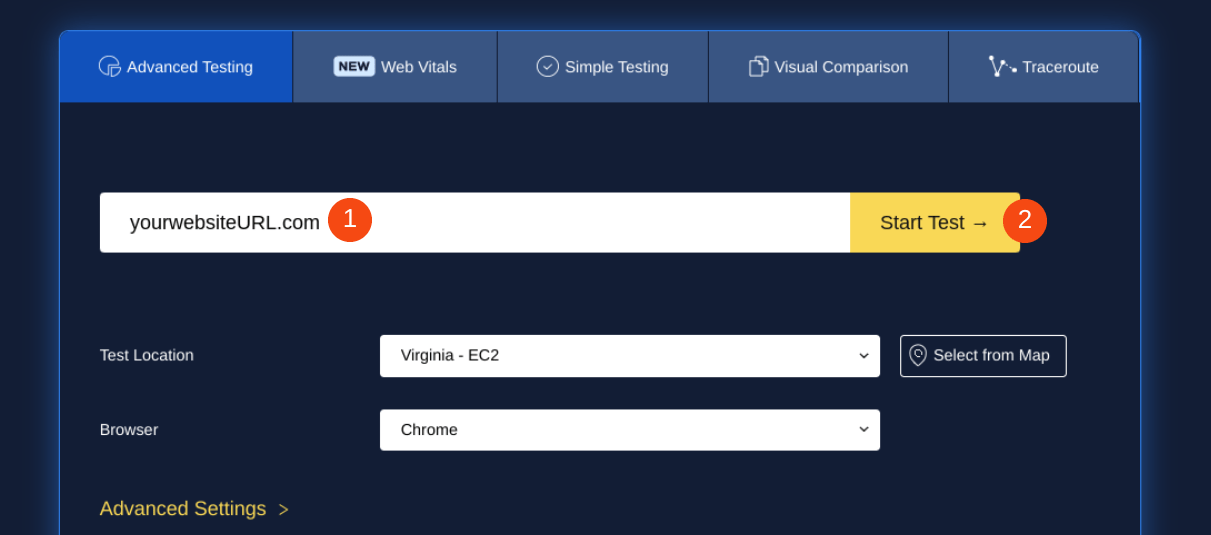
2. WebPageTest
WebGetest provides a similar waterfall view of your network, as well as many other performance charts:

The service uses devices based on different global locations so you can evaluate real-world performance and CSS optimization.
3. Chrome Developer Tools Lighthouse Panel
The DevTools Lighthouse panel is available in Chromium-based browsers such as Chrome, Edge, Brave, Opera and Vivaldi. You can generate performance, progressive web apps, best practices, accessibility, and SEO reports for mobile and desktop devices.

The tool provides suggestions for improvements, including ways to optimize CSS. Not all of these are practical, but the most beneficial points for performance improvements are highlighted.
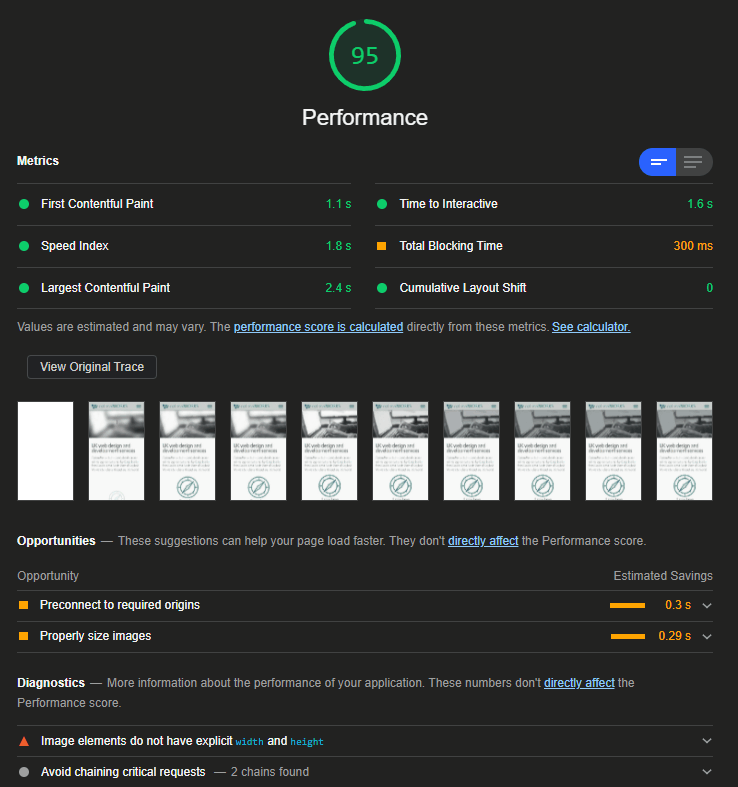
4. Google PageSpeed Insights
PageSpeed Insights is the online version of Lighthouse. It has fewer features but works in any browser and provides some optional insights.
For example, a treemap showing the largest JavaScript resources includes a coverage metric that indicates the proportion of used and unused code:

The CSS will not be displayed, but the amount of JavaScript will affect the efficiency of the style.
There are more than a dozen similar website speed testing tools including Pingdom and GTmetrix.
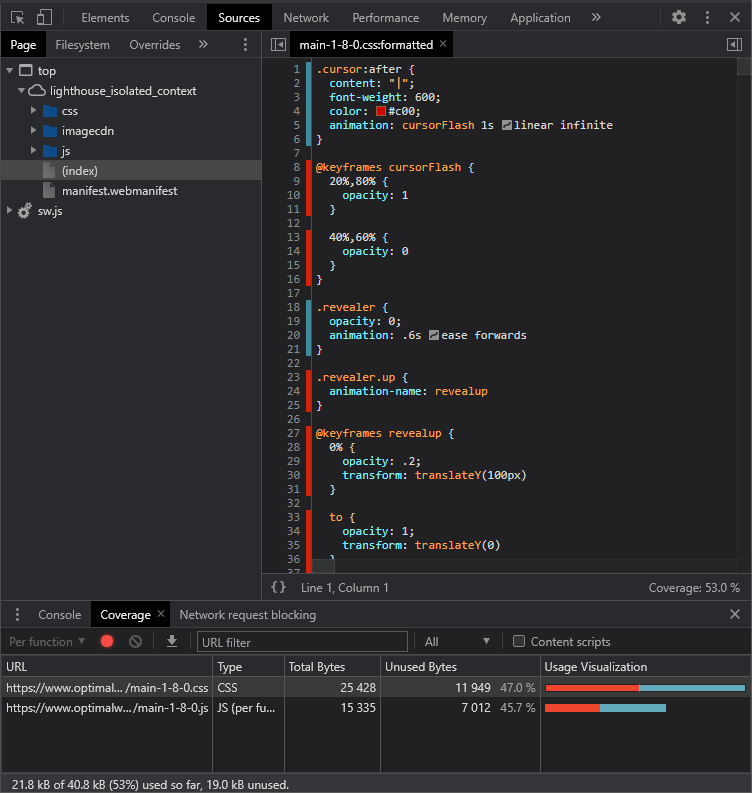
5. Chrome Developer Tools Coverage Panel
The DevTools coverage panel in the Chromium browser helps locate unused CSS (and JavaScript) code. Select Coverage from the DevTools More Tools submenu , then refresh the page and browse the site/application:

CSS and JavaScript assets are shown in the coverage panel, with the proportion of unused code shown in red. Click on any file to view its source code, unused code is highlighted in red in the line number bar.
A few things to note:
Coverage metrics will reset if you refresh or navigate to a new page, which is typical on WordPress sites. The unused code metric only decreases when browsing a single-page application that loads content without refreshing the page. The tool can only interpret CSS used at a specific point in time. It cannot determine if the widget is not viewed or has multiple JavaScript binding states.
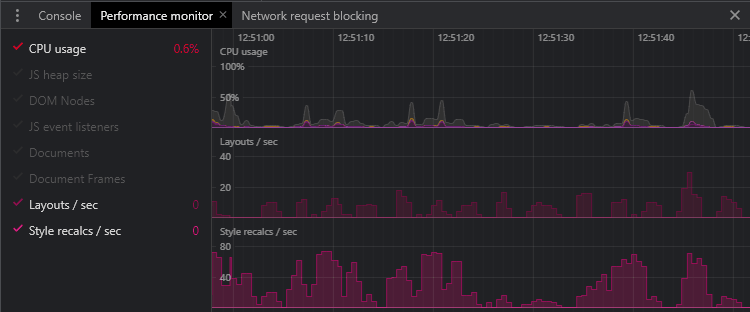
6. Chrome Developer Tools Performance Monitor
Chromium-based browsers feature a real-time performance monitor. Again, this is available from the DevTools More Tools menu. The chart updates as you navigate the page, scroll, and trigger animations:

The following metrics are particularly important for optimizing CSS performance (lower is better):
CPU Usage : Processor usage from 0% to 100%.
Layouts/second : The rate at which the browser relays out the page.
Style recalculations/sec : The rate at which the browser must recalculate styles.
If the CSS is bogged down due to external factors, other metrics may also be useful (again, lower values indicate better performance):
JS heap size : Total memory used by JavaScript objects.
DOM node : The number of elements in the HTML document.
JS event listeners : The number of registered JavaScript event listeners.
Document : The number of resources, including pages, CSS files, JavaScript modules, etc.
Document Frames : Number of frames, iframes, and JavaScript working scripts.
7. Chrome Developer Tools Performance Report
The DevTools Performance Panel allows you to record page activity for further analysis and help identify performance issues. The reports generated are complex and many developers avoid using them, but they provide valuable information.
The Performance panel’s settings icon allows you to set various options, such as reducing network and CPU speed. You can also disable the JavaScript sample so that detailed call stacks are not logged.
To begin, click the Loop Recording icon, load and/or consume the page, then click the Stop button to view the report:

Nearly all of these metrics are useful to JavaScript developers, but CSS optimization issues may be particularly apparent from:
Top red bar : This indicates a significant drop in frame rate, which may cause performance issues. This is what it should be at the beginning of page load, but too many CSS animations can also be a problem. Summary Chart : High loading, rendering, and drawing metrics may indicate CSS issues.
3. Indirect CSS performance optimization
The optimizers below won’t directly solve CSS issues, but they can help you solve some performance issues with relatively little effort.
Use the host well
Using a well-performing host and placing the server physically closer to your users will provide immediate performance benefits. Hosting plans vary, but there are three main types:
Shared Hosting : Your website is hosted on a physical server, possibly along with hundreds of other websites. Shared disk space, RAM, CPU time and bandwidth. Plans usually cost less, but performance and availability are affected by other sites. Upgrades may be possible, but your site will typically remain on the same infrastructure.
Dedicated hosting : Your site is hosted on one or more physical servers that you own. Hardware can be configured and upgraded as needed. Plans are often expensive, and hardware failures remain problematic.
Cloud hosting : Cloud hosting abstracts hardware infrastructure into a set of services that can be accessed on demand. Your site can be configured across a range of devices for easy upgrades.
Cloud hosting plans and prices vary greatly.
Platform-as-a-service (PaaS) options , such as virtual web servers and databases, or software-as-a-service (SaaS) options , which offer fully managed applications such as WordPress.
Swapping hosts can improve performance. It’s unlikely to solve all your problems, but it’s a cost-effective solution to backend and bandwidth issues.
You might also consider using a content delivery network (CDN) or a specialized image and video CDN, which can distribute load across multiple locations geographically closer to your users.
Take advantage of browser and server efficiency features
About 10% of sites do not activate gzip (or better) compression, which is often the default server option. The size of CSS can be reduced by 60% or more by compressing the file before transferring. It won’t fix inefficient CSS, but the code will arrive faster!
You should also activate HTTP/2 (or better), which sends data in a smaller binary format, compresses headers, and can send multiple files on the same TCP connection.
Finally, make sure your browser can cache CSS and other files efficiently. This is usually a problem with setting the Expires, Last Modified and/or ETag hashes in the HTTP headers.
Optimize CMS
Content management systems like WordPress can be extended with themes and plugins that serve their own CSS. Where possible, you should speed up your CMS to:
Remove unused plugins. Use a leaner theme to enable caching to prevent excessive page regeneration.
Optimize images
Images have different processing and rendering overhead than HTML, CSS, and JavaScript, but they account for a large portion of page weight and available bandwidth. consider:
Remove unnecessary images. Resize large images – probably no more than 150% of the largest image size on screen. Use an appropriate image format – ideally a highly compressed option like WebP or AVIF, but possibly SVG for logos and graphics. Replace the image with a CSS gradient or other effect. Add width and height attributes in the HTML’s <img>markup, or use the new CSS aspect ratio property, to ensure proper space is reserved on the page before the image is downloaded.
A professional image CDN can handle some of this work for you. For more tips, check out our guide on how to optimize images for the web.
Remove unused CSS
The fastest styles are those that you never need to load or render! Try removing/editing any CSS code you no longer need, such as that used for legacy pages, widgets, or frames. On larger sites, this can be difficult, and it’s not always clear whether a specific set of styles is necessary.
The following tools analyze HTML and CSS usage at build time or identify redundant code by scraping URLs. This is not always sufficient, so additional configuration can be set to ensure that styles triggered by JavaScript and user interaction are listed:
UnCSSUnusedCSSPurgeCSSPurifyCSS
There’s a better option: split the CSS into separate files with clear levels of responsibility, and document them accordingly. Then, it becomes fairly easy to remove unnecessary styles.
4. Optimize CSS loading performance
Not all CSS loads the same. The humble <link>label has many options and quirks that don’t always make sense.
Optimize web font usage
Google Fonts and similar font designers have revolutionized web fonts, but a few lines of font code can take up hundreds of kilobytes of bandwidth.
Here are our optimization suggestions:
Load only the fonts you need : remove unused fonts and check if you need new fonts.
Load only the required sizes and styles : Most font foundries can limit downloads to certain character sets (like Latin only), weight (thickness), and italics (slant). Browsers can automatically render missing styles, although the results may be poor.
Limit required characters : Fonts that are used infrequently can be restricted to specific characters. For example, the title “CSS Tutorial” in Open SAN can be defined by adding &text= parameters to the Google Fonts query string: fonts.googleapis.com/css?family=Open+Sans&text=CStuorial.
Consider variable fonts : Variable fonts define a large number of styles, weights and italics, using vector interpolation. The font files are slightly larger, but you only need one rather than several. recursive font demonstrates the flexibility of variable fonts.
Load fonts from local server : Self-hosting fonts is more efficient than using a foundry. Fewer DNS lookups are required, and you can limit downloads to WOFF2, which is supported by all modern browsers. Older browsers (I’m looking at you IE) can fall back to OS fonts.
Consider OS fonts : 500 KB of web fonts might look great, but if you switch to generic Helvetica, Arial, Georgia or Verdana, will anyone notice? Operating system or web-safe fonts are an easy way to improve performance.
Use appropriate font loading options
Downloading and processing web fonts may take a few seconds. The browser will:
Display unstyled text (FOUT) : The first available fallback font is used initially, but is replaced once the web font is ready.
Show Invisible Text (FOIT) : No text will be displayed until the web font is ready. This is the default process in modern browsers and typically requires waiting three seconds before reverting to the fallback font.
Neither is ideal. The CSS font-display property and the Google Font & display= parameter can select an alternative:
auto : The browser’s default behavior (usually FOIT).
block : effectively blocks. The text will not be visible for up to three seconds. There is no font swapping, but text may take time to display.
swap : actually FOUT. Until web fonts are available, the first fallback will be used. Text can be read immediately, but the font swapping effect can be jarring. Font Style Matcher can be used to define similarly sized fallbacks.
fallback : a compromise between FOIT and FOUT. The text is invisible for a short period of time (usually 100 milliseconds), then the first fallback is used until the web font is available.
optional : Similar to fallback, except no font swap occurs. Web fonts will only be used if available during the initial period. Your first page view may display fallback fonts, and subsequent views will use downloaded and cached web fonts.
Using swap, fallback or optional can improve performance.
Avoid CSS @import
@import at-rule allows CSS files to be included within other files:
/* main.css */@import url("reset.css");@import url("grid.css");@import url("widget.css");This seems to be an efficient way to load smaller components and fonts. Unfortunately, every @import is render-blocking and every file must be loaded and parsed sequentially.
Multiple tags in HTML <link>are more efficient and CSS files can be loaded in parallel:
<link rel="stylesheet" href="reset.css"><link rel="stylesheet" href="grid.css"><link rel="stylesheet" href="widget.css">In other words, this is more reasonable…
Concatenating and minimizing CSS
Modern build tools, CSS preprocessors like Sass, and WordPress plugins can combine all the pieces into one large CSS file. Then remove unnecessary whitespace, comments, and characters to minimize file size.
With HTTP/2 and higher, there are fewer performance issues with multiple files, but a single file only requires one header, allowing for more efficient gzip compression and caching.
Separate CSS files are only practical if you have one or more stylesheets that change frequently (perhaps several times a week). Even so, most of the static CSS code can still be combined into a single file. For more tips, check out our tutorial on how to minimize CSS and JS.
Avoid Base64 encoding
Tools can encode images into base64 strings, which you can use as <img>markup in HTML and as data URIs in the context of CSS:
.background { background-image: url('data:image/jpg;base64,ABC123...');}This reduces the number of HTTP requests but hurts CSS performance:
A base64 string can be 30% larger than its binary equivalent. The browser must decode the string before it can use the image, and changing one image pixel invalidates the entire CSS file.
Only consider Base64 encoding if you are using very small, infrequently changing images where the resulting string is no longer than the URL.
That said, you can encode reusable SVG icons in UTF8, for example.
.svgbackground { background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 600"><circle cx="300" cy="300" r="150" stroke-width="3" stroke="#f00" fill="#ff0" /></svg>');}Remove CSS Hacks and IE Fallbacks
Unless you’re unlucky and have a lot of Internet Explorer users, it’s possible to remove conditional stylesheets and hacks from your CSS. In most cases, IE users will still see something, especially if you’re using a “mobile-first” design that displays a simpler linear view by default. The results may not be great and won’t be pixel perfect, but your development budget is best spent with accessibility in mind for all users.
Preload CSS files
<link>The tag provides an optional preload attribute that starts downloading immediately instead of waiting for the actual introduction in the HTML:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>My page</title> <!-- preload styles --> <link rel="preload " href="/css/main.css" as="style" /> <!-- lots more code --> <!-- load preloaded styles --> <link rel="stylesheet" href="/css /main.css" />This is especially useful in WordPress and other CMS where plugins can add stylesheets further down the page.
Use critical inline CSS
An analysis tool might recommend that you “inline critical CSS” or “reduce render-blocking stylesheets.” This can improve performance by:
Identify the base style used by the element above the fold (the style visible when the page loads) Inline the critical CSS into the tag <head>in <style>Asynchronously load the remaining CSS to avoid rendering blocking. This can be achieved by loading the stylesheet with the “print” style which the browser gives lower priority. Once the page loads, JavaScript switches it to the “all” media style ( <noscript>make sure CSS is working while JavaScript is not available):
<style>/* critical styles */body { font-family: sans-serif; color: #111; }</style><!-- load remaining styles --><link rel="stylesheet" href="/ css/main.css" media="print" onload="this.media='all'"><noscript> <link rel="stylesheet" href="/css/main.css"></noscript>Tools like critical and critical CSS can help extract styles for elements in your view.
This technology significantly improves performance and improves audit scores. A site or application with a consistent interface should be easier to implement, but it may be harder to implement elsewhere:
Building tools are essential for all but the simplest sites. “Fold” is different on every device. Sites can have a variety of layouts, requiring different key CSS. Key CSS tools combat specific frameworks, HTML-generated client-side, and dynamic content. This technique is mainly beneficial for the loading of the first page. CSS is cached for subsequent pages, so additional inline styles will increase the page’s authority.
Rendering using media queries
A single concatenation and minification will benefit most sites, but sites that require a lot of styling for larger screens can split the CSS file and load it using media queries:
<!-- core styles loaded on all devices --><link rel="stylesheet" href="core.css"><!-- served to screens at least 40em wide --><link rel="stylesheet" media ="(min-width: 40em)" href="40em.css"><!-- served to screens at least 80em wide --><link rel="stylesheet" media="(min-width: 80em)" href="80em.css">This example assumes a mobile-first approach. Mobile devices load core.css but may not need to download or parse the rest of the stylesheet.
Use progressive rendering
Progressive rendering is a technique that defines separate style sheets for individual pages or components. It can benefit very large sites, where a single page is built from a wide range of components.
Load each CSS file immediately before referencing the component in the HTML:
<head> <!-- core styles --> <link rel="stylesheet" href="core.css" /></head><body> <!-- header --> <link rel="stylesheet" href="header.css" /> <header>...</header> <!-- primary content --> <link rel="stylesheet" href="main.css" /> <main> <!- - widget styling --> <link rel="stylesheet" href="widget.css" /> <div class="mywidget>...</div> </main> <!-- footer --> <link rel="stylesheet" href="footer.css" /> <footer>...</footer></body>This works well in most browsers. (Safari displays a blank page until all CSS is loaded, but it shouldn’t be noticeably worse than a single large stylesheet.)
Adopting web components also encourages the use of scoped styles that are loaded when custom elements are rendered.
5. Optimize CSS performance
CSS technologies and properties put varying pressures on browsers, CPU, memory, bandwidth, and other resources. The following tips can help you avoid unnecessary processing and slow performance.
Use modern layout technology (Grid and Flexbox)
Float-based layouts are difficult to create, use a large number of properties, require continuous adjustment of margins and padding, must be managed using media queries, and require extensive browser processing. For many years they were the only viable layout method, but are no longer necessary. Use any of the following options:
CSS Flexbox is used for one-dimensional layouts that wrap to the next line. It’s ideal for menus, image galleries, cards, and more. CSS Grid is used for two-dimensional layouts with explicit rows and columns. It fits the page layout very well.
Both are easier to develop, use less code, render faster, and adapt to any screen size without the need for media queries.
Very old browsers don’t recognize modern flexbox and grid properties, so each element becomes a block. Display them in a simple mobile linear layout: no need to use floating point-based fallback to simulate the design.
Replace images with CSS gradients and effects
Where possible, choose CSS code instead of images. Experiment with gradients, borders, radii, shadows, filters, blend modes, masks, clipping, and pseudo-element effects to reuse or replace existing images.
CSS effects use less bandwidth, are easier to modify, and can often be animated.
Avoid overuse of high-cost attributes
You may have clean, declarative code, but some CSS requires more processing than others. The following properties trigger painting calculations, which can be computationally expensive when overused:
position: fixedborder-radiusbox-shadowtext-shadowopacitytransformfilterbackdrop-filterbackground-blend-mode
Use CSS transitions and animations where possible
CSS transitions and animations are always smoother than those supported by JavaScript, which modifies similar properties. They won’t be handled in very old browsers, however, since these browsers may be running on less capable devices, this is for the best.
However, avoid too much animation. These effects should enhance the user experience without negatively impacting performance or causing motion sickness. Check the prefers-reduced-motion media query and disable animation if necessary.
Avoid animating properties that trigger relayout
Changing an element’s dimensions (width, height, padding, borders) or position (top, bottom, left, right, margin) may cause the entire page to be re-layout on every animation frame. The most effective properties to animate are:
opacityfilter: Blur, contrast, shadows and other effects transform: Translate (move), scale or rotate figure elements
The browser can render these effects in its own layer using a hardware-accelerated GPU, thus affecting only the compositing stage.
If you must animate other properties, you can improve performance by using position: absolute to remove the element from the page flow.
Pay attention to complex selectors
Browsers will quickly parse the most complex CSS selectors, but simplifying them will reduce file size and improve performance. Complex selectors are often generated when creating deeply nested structures in a CSS preprocessor such as Sass.
Indicate which elements will change
The CSS will-change property allows you to warn how an element will change or animate so that the browser can optimize ahead of time:
.myelement { will-change: transform, opacity;}Any number of comma-separated values can be defined, but this property should only be used as a last resort to resolve known performance issues. You shouldn’t apply it to too many elements, and make sure you give it enough time to initialize.
Consider CSS Containment
Containment is a new CSS feature that allows you to identify isolated subtrees of a page, thereby improving performance. Browsers can optimize processing by rendering (or not rendering) specific blocks of DOM content.
The contain attribute accepts one or more of the following values in a space-separated list:
none: Containment is not applied
layout: The element’s layout is isolated from the rest of the page – its contents do not affect other elements
paint: The element’s sub-elements are not displayed outside its bounds
size: The element’s layout can be determined without inspecting the child elements Size-dimensions have nothing to do with content
Two special values are also provided:
strict: Apply all containment rules (except no rules)
content: Apply layout and drawing
contain: strict;Important: A page has a list that contains apps <ul> ; if the app changes <li>the content of any child item, the browser will not recalculate the size or position of that item, other items in the list, or any other elements on the page.
Most modern browsers support CSS Containment. Containment is not supported in Safari or older applications, but it is safe to use Containment in these applications because the browser will ignore the attribute.
Respond to the “Save-Data” header
Save Data is an HTTP request header indicating that the user has requested reduced data. In some browsers, it may be labeled “Lite” or “Turbo” mode.
When enabled, each browser request sends a Save-Dataheader:
GET /main.css HTTP/1.0Host: site.comSave-Data: onWhen Save-Data is detected, the server can respond accordingly. In the case of CSS, it can send a simple mobile-friendly linear layout, use OS fonts, switch to block colors, or load a low-resolution image background.
Note: The server should return the following headers when modifying the request to ensure minimal content is not cached and reused when the user turns off Lite/Turbo mode:
Vary: Accept-Encoding, Save-DataThis header can also be detected by client-side JavaScript. When “Save-Data” is not enabled, the following code adds the bestUX class to <html> the element:
if ('connection' in navigator && !navigator.connection.saveData) { document.documentElement.classList.add('bestUX');}The stylesheet can then respond accordingly without any server action:
/* no hero image by default */header { background-color: #abc; background-image: none;}/* hero image when no Save-Data */.bestUX header { background-image: url("hero.jpg ");}The prefers-reduced-data media query provides a CSS-only option as an alternative, although at the time of writing this is not supported by any browsers:
/* no hero image by default */header { background-color: #abc; background-image: none;}/* hero image when no Save-Data */@media (prefers-reduced-data: no-preference) { header { background-image: url("hero.jpg"); }}summary
There are many options for optimizing CSS performance, but for new projects, consider the following:
Use a mobile-first approach : write the simplest mobile layout first, then add enhancements as screen space and browser feature sets increase.
Split CSS into separate files with identifiable responsibilities : A CSS preprocessor or CMS plugin can merge CSS parts into a single file.
Add a Build Step : Provides tools to automatically remove code, identify issues, join, minify, reduce image size, and more. Automation makes life easier, and you’re less likely to forget optimization steps.
Documented Style Sheets : A style guide with documented examples will make your code easier to access and maintain. You will be able to identify and remove old CSS at no cost.
Finally, learn CSS! The more you know, the less code you need to write and the faster your web application will become. No matter which platform and framework you use, it will make you a better developer.